
Digital Program Product Design & Development
Date August 2019 My Role Planning, prototyping, and development Skills/Tech React/Next.js, Strapi API, HTML5, CSS3, UI, UX

Date August 2019 My Role Planning, prototyping, and development Skills/Tech React/Next.js, Strapi API, HTML5, CSS3, UI, UX
Print programs are a large resource drain, from editing time to the amount of paper used to print. To reduce the amount needed, we supplemented the program with a digital version.
The main task was to take something heavily formatted for print and rework it to fit a digital medium.
The final product would need a dedicated CMS and a full front-end application.


First, I prototyped what the front-end would look like and what sort of API I would need for the backend.
Then, I set up a Strapi API on Heroku and found it pretty straight forward. Creating the collection types and repeatable items to mix and match to each program worked like a charm.
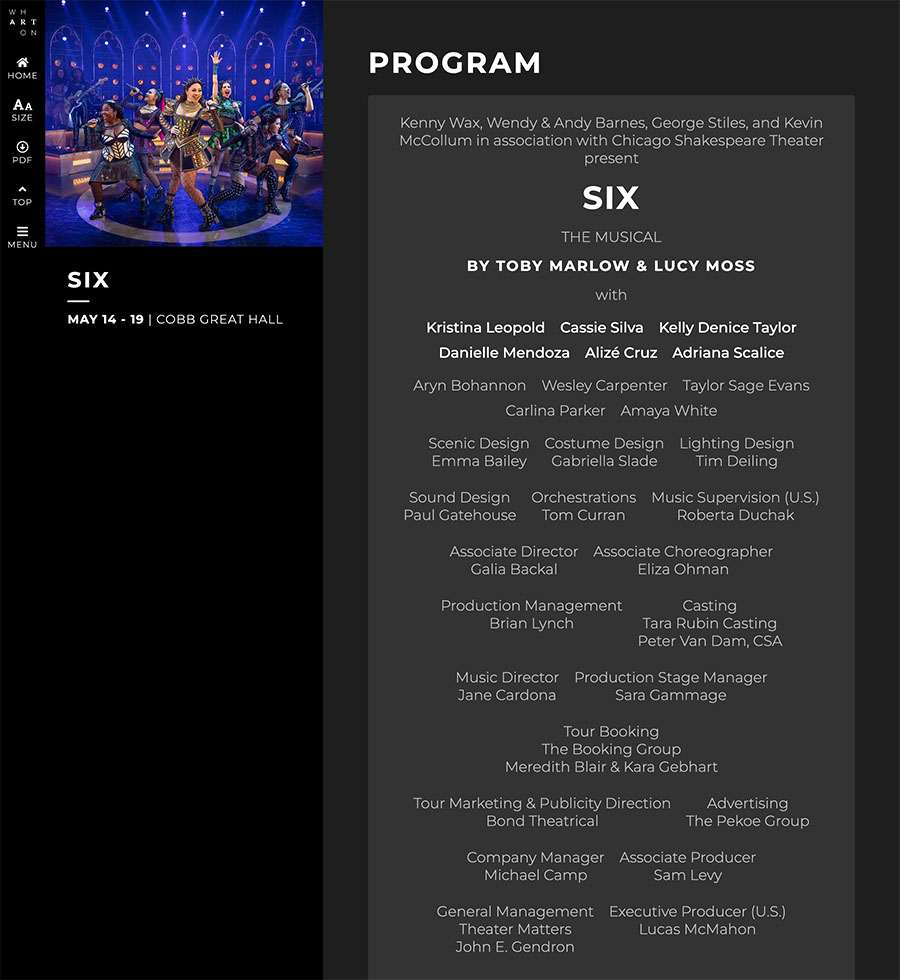
I designed and created a front-end application using React.js. I focused on dark mode and large text, so it would be an enjoyable experience to read.
Finally, I deployed the sign on Vercel and was able to connect the two applications flawlessly.

The digital program launched October 2021 on Vercel and Heroku.
Want to know more about this case study?
Contact me